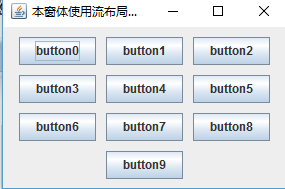
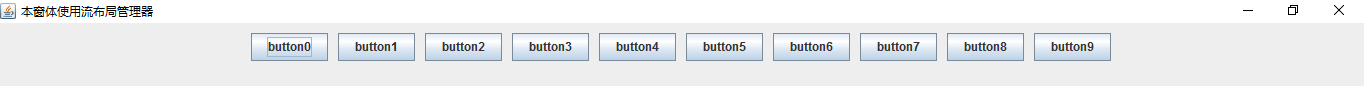
package com.swing;import java.awt.Container;import java.awt.FlowLayout;import javax.swing.JButton;import javax.swing.JFrame;import javax.swing.WindowConstants;/** * 1:流(FlowLayout)布局管理器是布局管理器中最基本的布局管理器,流布局管理器在整个容器中 * 的布局正如其名,像流一样从左到右摆放组件,直到占据了这一行的所有空间,然后再向下移动一行。 * 默认情况下,组件在每一行上都是居中排列的,但是通过设置也可以更改组件在每一行上的排列位置 * * 2:FlowLayout类中具有三种构造方法 * alignment参数使用流布局管理器后组件在每一行的具体摆放位置 * horizGap参数以像素为单位指定组件之间的水平分割 * vertGap参数以像素为单位指定组件之间的垂直分割 * * @author biexiansheng * */public class FlowLayoutPosition extends JFrame{ public FlowLayoutPosition(){ setTitle("本窗体使用流布局管理器");//设置窗体标题 Container container=getContentPane();//初始化容器 //设置窗体使用流布局管理器,使组件右对齐,并且设置组件之间的水平间隔,和垂直间隔 setLayout(new FlowLayout(1,10,10));//new一个构造方法 //FlowLayout第一个参数设置为0每一行组件将按照左对齐排列 //FlowLayout第一个参数设置为1每一行组件将按照中间对齐排列 //FlowLayout第一个参数设置为2每一行组件将按照右对齐排列 for(int i=0;i<10;i++){ //在容器中添加10个按钮 container.add(new JButton("button"+i)); //new一个按钮构造方法,这种使用技巧勤加练习 } setSize(300,200);//设置窗体的大小 setVisible(true);//设置窗体可视化 //设置窗体的关闭方式 setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } public static void main(String[] args) { FlowLayoutPosition fl=new FlowLayoutPosition(); //初始化对象调用构造方法 }} 实例运行结果如下


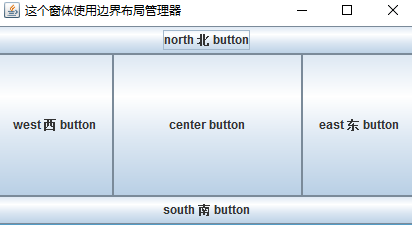
package com.swing;import java.awt.BorderLayout;import java.awt.Container;import javax.swing.JButton;import javax.swing.JFrame;import javax.swing.WindowConstants;/** * 1:在默认不指定窗体布局的情况下,Swing组件的布局模式是边界(BorderLayout) * 布局管理器 * * 2:边界布局管理器还可以将容器划分为东西南北中5个区域,可以将组件加入到这5个区域中 * 边界布局管理器可将标签放置在窗体中间,并且整个组件占据了窗体的所有的空间 * * 3:容器调用Container类的add()方法添加组件时可以设置此组件在边界布局管理器中的区域 * 区域的控制可以由BorderLayout类中的成员变量来决定 * @author biexiansheng * */public class BorderLayoutPosition extends JFrame{ //定义组件摆放位置的数组 String[] border={BorderLayout.CENTER,BorderLayout.NORTH ,BorderLayout.SOUTH,BorderLayout.WEST,BorderLayout.EAST}; /*1:将布局以及组件名称分别放置在数组中,然后设置容器使用边界布局管理器 * 最后在循环中将按钮添加到容器中,并设置组件布局 *2:add()方法提供了在容器中添加组件的功能,并同时设置组件的摆放位置 * */ //定义按钮组件上面的文字ESWN 东南西北 上北下南左西右东 String[] buttonName={"center button","north 北 button", "south 南 button","west 西 button","east 东 button",}; public BorderLayoutPosition(){ //定义一个构造方法 setTitle("这个窗体使用边界布局管理器");// Container container=getContentPane();//定义一个容器 setLayout(new BorderLayout());//设置容器为边界布局管理器 //setLayout()语法为设置布局管理器 //在容器中添加按钮,并设置按钮布局 for(int i=0;i 实例运行结果如下

package com.swing;import java.awt.Container;import java.awt.GridLayout;import javax.swing.JButton;import javax.swing.JFrame;import javax.swing.WindowConstants;/** * 1:网格(GridLayout)布局管理器将容器划分为网格,所以组件可以按行和列进行排列 * 在网格布局管理器中,每一个组件的大小都相同,并且网格中空格的个数由网格的行数和列数决定 * 如一个两行两列的网格能产生4个大小相等的网格, * * 2:组件从网格的左上角开始,按照从左到右,从上到下的顺序加入到网格中,而且每一个组件都会填满 * 整个网格,改变窗体的大小,组件的大小也会随之改变 * * 3:网格布局管理器主要有2个构造方法 * rows参数代表网格的行数 * columns参数代表网格的列数,这2个参数只有一个可以为0代表一行或者一列可以排列任意多个组件 * 参数horizGap指定网格之间的间距,指定网格之间的水平间距 * 参数vertGap指定网格之间的垂直间距 * @author biexiansheng * */public class GridLayoutPosition extends JFrame{ public GridLayoutPosition(){ //定义一个构造方法 Container container=getContentPane();//定义一个容器 //设置窗体使用网格布局管理器,设置了7行3列的网格 setLayout(new GridLayout(7,3,5,5));//先开始设置布局管理器 for(int i=0;i<20;i++){ container.add(new JButton("button"+i)); } //设置容器的外部结构 setTitle("这是一个网格布局管理器的窗体"); setSize(300,300);//设置窗体的大小 setVisible(true);//设置窗体的可见 //设置窗体的关闭方式 setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); } public static void main(String[] args) { // TODO Auto-generated method stub GridLayoutPosition gl=new GridLayoutPosition(); //初始化对象时调用构造方法 }} 实例运行结果如下
